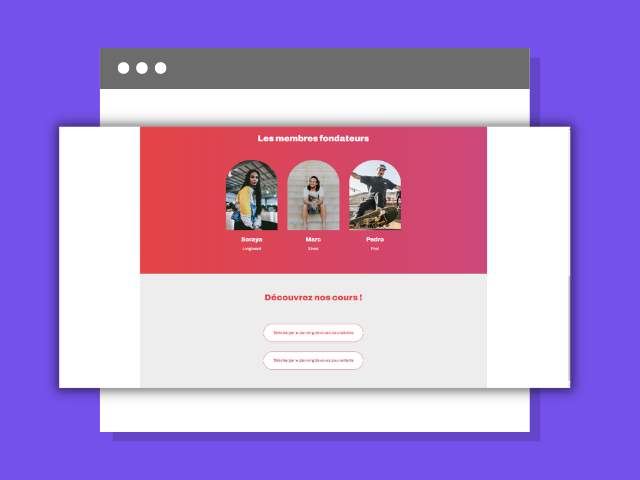
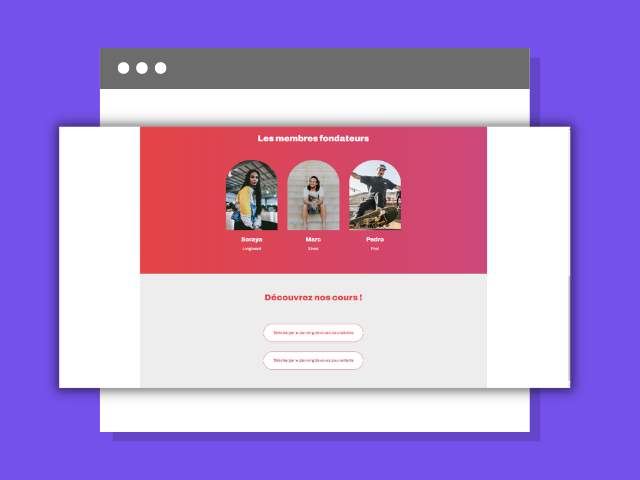
Ajout d’une Section Dédiée
Lors de mes premiers pas dans le domaine du développement HTML, j’ai entrepris un projet passionnant qui consistait à ajouter une nouvelle section au site d’une association. Cette section mettait en avant les créateurs de l’association, présentant leurs noms et leurs photos de manière élégante et conviviale. En utilisant le code HTML, j’ai intégré cette nouvelle section dans le site, harmonieusement alignée avec la maquette réalisée par un graphiste sur Figma.
Optimisation des Boutons
Une autre tâche cruciale de ce projet a été de modifier les boutons du site en leur appliquant des classes CSS spécifiques déjà créées. Plutôt que de modifier directement le code CSS, j’ai choisi de travailler sur le HTML en attribuant ces classes aux boutons. Cela a permis d’apporter des améliorations visuelles et de maintenir une cohérence dans le design du site, tout en minimisant la complexité du code.
Collaboration Harmonieuse
Pour réaliser ce projet, j’ai pu m’appuyer sur la maquette Figma créée par le graphiste, ce qui a grandement facilité l’alignement visuel du site. Cette expérience m’a également permis de comprendre l’importance de la collaboration entre le design et le développement, ainsi que la manière dont HTML, CSS et la maquette peuvent s’intégrer harmonieusement pour créer une expérience utilisateur cohérente et attrayante.



The next time I read a blog, I hope that it doesnt disappoint me as much as this one. I mean, I know it was my choice to read, but I actually thought youd have something interesting to say. All I hear is a bunch of whining about something that you could fix if you werent too busy looking for attention.
Some genuinely nice stuff on this website , I love it.
Good info. Lucky me I reach on your website by accident, I bookmarked it.
I think this is among the most important information for me. And i am glad reading your article. But should remark on some general things, The website style is perfect, the articles is really great : D. Good job, cheers
Its superb as your other blog posts : D, appreciate it for putting up. « To be at peace with ourselves we need to know ourselves. » by Caitlin Matthews.
side effects of ivermectin – buy ivermectin 6mg generic carbamazepine
Its like you learn my thoughts! You appear to know so much approximately this, like you wrote the guide in it or something. I think that you can do with some to force the message home a bit, however instead of that, that is wonderful blog. A great read. I will certainly be back.
There’s noticeably a bundle to know about this. I assume you made certain nice factors in options also.
I gotta bookmark this website it seems extremely helpful invaluable
You have brought up a very fantastic points, thanks for the post.
buy accutane without a prescription – isotretinoin 40mg without prescription buy generic zyvox for sale
amoxicillin generic – order amoxil for sale buy ipratropium 100mcg pills
At this time it appears like Movable Type is the top blogging platform available right now. (from what I’ve read) Is that what you are using on your blog?
You have noted very interesting points! ps decent site. « We make ourselves a ladder out of our vices if we trample the vices themselves underfoot. » by Saint Augustine.
Excellent site. A lot of useful information here. I am sending it to several buddies ans additionally sharing in delicious. And certainly, thanks in your effort!
Enjoyed reading this, very good stuff, regards. « Hereafter, in a better world than this, I shall desire more love and knowledge of you. » by William Shakespeare.
Hi! Would you mind if I share your blog with my zynga group? There’s a lot of folks that I think would really appreciate your content. Please let me know. Many thanks
Appreciating the hard work you put into your site and detailed information you provide. It’s great to come across a blog every once in a while that isn’t the same out of date rehashed information. Great read! I’ve saved your site and I’m including your RSS feeds to my Google account.
buy cheap generic zithromax – buy azithromycin without prescription purchase nebivolol without prescription
cost prednisolone 5mg – order omnacortil generic order progesterone 200mg
I was just searching for this info for a while. After 6 hours of continuous Googleing, finally I got it in your website. I wonder what is the lack of Google strategy that do not rank this type of informative web sites in top of the list. Generally the top sites are full of garbage.
You made a number of nice points there. I did a search on the subject and found most people will consent with your blog.
order lasix 100mg generic – buy furosemide pill generic betnovate 20 gm
You made some clear points there. I did a search on the subject matter and found most guys will agree with your website.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Wonderful work! This is the type of info that should be shared around the net. Shame on the seek engines for now not positioning this put up upper! Come on over and discuss with my website . Thanks =)
augmentin 625mg brand – clavulanate oral order duloxetine without prescription
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
purchase acticlate for sale – purchase ventolin oral glipizide
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
I enjoy the efforts you have put in this, appreciate it for all the great articles.
Some really nice and useful information on this web site, as well I believe the pattern contains excellent features.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
purchase amoxiclav for sale – order cymbalta online order duloxetine online
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your article helped me a lot, is there any more related content? Thanks!
Your article helped me a lot, is there any more related content? Thanks!
buy tizanidine online cheap – generic microzide hydrochlorothiazide order
I have read several excellent stuff here. Definitely value bookmarking for revisiting. I wonder how so much effort you place to make this kind of wonderful informative site.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Greetings from Colorado! I’m bored to death at work so I decided to browse your blog on my iphone during lunch break. I love the information you provide here and can’t wait to take a look when I get home. I’m amazed at how fast your blog loaded on my mobile .. I’m not even using WIFI, just 3G .. Anyhow, great blog!
cialis 5mg pill – buy cialis 5mg sildenafil 100mg generic
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Télécharger fonds d’écran pour le bureau libre. Photos gratuites fonds d’écran
Great line up. We will be linking to this great article on our site. Keep up the good writing.
buy sildenafil 100mg online – buy sildenafil tablets tadalafil us
I like the valuable information you provide to your articles. I’ll bookmark your blog and take a look at again right here regularly. I am somewhat certain I’ll learn lots of new stuff proper right here! Best of luck for the next!
canadian pharmacy cheap
https://expresscanadapharm.shop/# Express Canada Pharm
canadian pharmacy king
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
UwfnBNg HGLkWZ looTS
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
I’ve recently started a website, the info you offer on this website has helped me greatly. Thank you for all of your time & work. « The achievements of an organization are the results of the combined effort of each individual. » by Vince Lombardi.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Howdy! Do you use Twitter? I’d like to follow you if that would be ok. I’m absolutely enjoying your blog and look forward to new updates.
lipitor 10mg without prescription – generic lisinopril 5mg buy zestril 2.5mg sale
I have been exploring for a bit for any high-quality articles or weblog posts in this kind of space . Exploring in Yahoo I finally stumbled upon this website. Reading this info So i am glad to convey that I have a very good uncanny feeling I discovered exactly what I needed. I most unquestionably will make sure to don?¦t fail to remember this website and provides it a look on a continuing basis.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
where can i buy cenforce – glycomet 1000mg us order generic glucophage 1000mg
Their global approach ensures unparalleled care.
gabapentin 300 mg capsule side effects
The pharmacists always take the time to answer my questions.
lipitor 20mg canada – buy zestril 2.5mg for sale buy zestril no prescription
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Hey, you used to write magnificent, but the last few posts have been kinda boring?K I miss your super writings. Past several posts are just a little bit out of track! come on!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Some genuinely choice blog posts on this site, saved to bookmarks.
I’m impressed with their commitment to customer care.
where to buy cipro tablets
Leading the charge in international pharmacy standards.
AwMUg YZxIHy rZcRvUk IbqGYe hjOHRNXx wYQZML
Their worldwide reach ensures I never run out of my medications.
where can i buy generic lisinopril
The pharmacists always take the time to answer my questions.
They provide international health solutions at my doorstep.
cost generic lisinopril no prescription
Trusted by patients from all corners of the world.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Nice respond in return of this question with firm arguments and explaining
the whole thjng about that. https://Menbehealth.wordpress.com/
buy generic prilosec over the counter – buy metoprolol 100mg pills order atenolol 50mg generic
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Would you be focused on exchanging links?
I am really loving the theme/design of your site. Do you ever run into any internet browser compatibility issues? A handful of my blog visitors have complained about my blog not working correctly in Explorer but looks great in Safari. Do you have any ideas to help fix this problem?
I gotta bookmark this site it seems invaluable extremely helpful
I like this post, enjoyed this one thankyou for putting up.
I?¦ve recently started a web site, the information you provide on this site has helped me tremendously. Thanks for all of your time & work.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.com/pt-PT/join?ref=DB40ITMB
I regard something truly special in this web site.
Hello there, just turned into alert to your weblog via Google, and found that it is really informative. I am going to be careful for brussels. I’ll be grateful in the event you continue this in future. A lot of other people shall be benefited from your writing. Cheers!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Utterly composed content material, thanks for entropy. « He who establishes his argument by noise and command shows that his reason is weak. » by Michel de Montaigne.
Undetectable антидетект браузер — это специальная программа, которая защищает вашу личность (сохраняет анонимность) в сети, изменяя информацию на вашем компьютере, такую как IP-адрес, отпечаток браузера, язык, шрифты и другие настройки. Вы можете управлять множеством аккаунтов и профилей с одного устройства и опасаясь за свою безопасность.
Thanks on your marvelous posting! I really enjoyed reading it, you will be a great author.I will be sure to bookmark your blog and definitely will come back in the foreseeable future. I want to encourage you continue your great job, have a nice afternoon!
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.com/join?ref=P9L9FQKY
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Can I just say what a relief to find someone who actually knows what theyre talking about on the internet. You definitely know how to bring an issue to light and make it important. More people need to read this and understand this side of the story. I cant believe youre not more popular because you definitely have the gift.
Can you be more specific about the content of your enticle? After reading it, I still have some doubts. Hope you can help me.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://accounts.binance.com/es-MX/register-person?ref=JHQQKNKN
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
You have brought up a very superb details , thankyou for the post.
medrol 8 mg without prescription – buy lyrica generic buy triamcinolone without prescription
Together with the whole thing which appears to be developing within this particular subject matter, all your points of view are actually rather radical. Having said that, I beg your pardon, because I do not subscribe to your entire plan, all be it refreshing none the less. It would seem to everybody that your opinions are generally not totally justified and in fact you are your self not even completely certain of your assertion. In any event I did enjoy reading through it.
Attractive section of content. I just stumbled upon your blog and in accession capital to assert that I get in fact enjoyed account your blog posts. Any way I will be subscribing to your augment and even I achievement you access consistently rapidly.
buy clarinex 5mg pill – desloratadine cost purchase priligy pill
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
I am curious to find out what blog platform you happen to be working with? I’m having some minor security problems with my latest website and I’d like to find something more secure. Do you have any solutions?
misoprostol drug – diltiazem over the counter order diltiazem 180mg sale
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across. It extremely helps make reading your blog significantly easier.
Good day! This is my 1st comment here so I just wanted
to give a quick shout out and tell you I truly enjoy reading through your posts.
Can you suggest anny other blogs/websites/forums that del with the same
subjects? Thanks for your time! https://www.hirecybers.com/companies/academic-editing-specialist/