Ajout d’une Section Dédiée
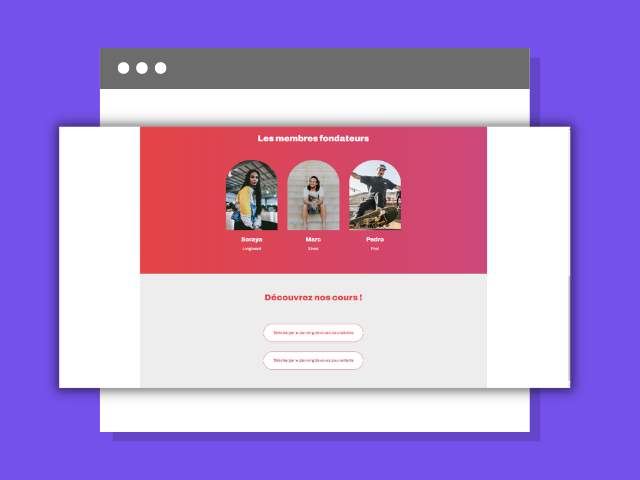
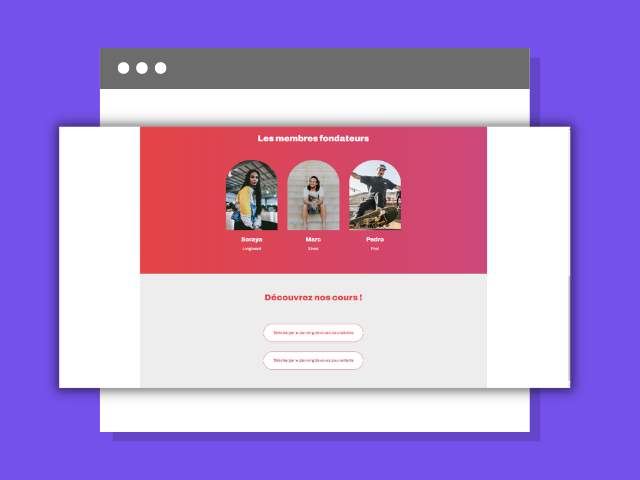
Lors de mes premiers pas dans le domaine du développement HTML, j’ai entrepris un projet passionnant qui consistait à ajouter une nouvelle section au site d’une association. Cette section mettait en avant les créateurs de l’association, présentant leurs noms et leurs photos de manière élégante et conviviale. En utilisant le code HTML, j’ai intégré cette nouvelle section dans le site, harmonieusement alignée avec la maquette réalisée par un graphiste sur Figma.
Optimisation des Boutons
Une autre tâche cruciale de ce projet a été de modifier les boutons du site en leur appliquant des classes CSS spécifiques déjà créées. Plutôt que de modifier directement le code CSS, j’ai choisi de travailler sur le HTML en attribuant ces classes aux boutons. Cela a permis d’apporter des améliorations visuelles et de maintenir une cohérence dans le design du site, tout en minimisant la complexité du code.
Collaboration Harmonieuse
Pour réaliser ce projet, j’ai pu m’appuyer sur la maquette Figma créée par le graphiste, ce qui a grandement facilité l’alignement visuel du site. Cette expérience m’a également permis de comprendre l’importance de la collaboration entre le design et le développement, ainsi que la manière dont HTML, CSS et la maquette peuvent s’intégrer harmonieusement pour créer une expérience utilisateur cohérente et attrayante.



Very interesting points you have mentioned, thanks for posting.Blog monetyze